
Cara Mendapatkan Data @font-face di Google Fonts - Melanjutkan pembahasan kemarin, kali ini, saya akan memberikan informasi lanjutan tentang cara download font di Google Fonts untuk digunakan di blog, situs, dan website.
Bagi Anda yang belum membaca artikel yang telah saya bagikan sebelumnya, silahkan membaca terlebih dahulu agar wawasan Anda bisa menjadi lebih bertambah.
Untuk mendapatkan sebuah font, terdapat dua cara yang paling umum dilakukan, yaitu dengan metode <link> dan @import. Import tersebut biasa juga disebut dengan pengunduhan data secara langsung untuk digunakan secara internal.
Dari pengunduhan tersebut, kita akan mendapatkan kode berupa @font-face yang nantinya akan disimpan di bagian HTML template. Mungkin ada yang bertanya,
Lebih baik mana antara metode link atau import?
Kalau menurut saya pribadi, cara ke dua merupakan pilihan yang terbaik. Metode link tersebut mirip dengan penggunaan template Bootstrap. Kita perlu memanggil data dari sumber lain untuk diterapkan di blog.
Nah dengan metode import, penerapan suatu fungsi akan dilakukan secara mandiri. Dengan begitu, pemuatan halaman juga akan menjadi lebih cepat.
Informasi ini sebenarnya telah dibagikan oleh salah satu blogger kondang Indonesia, yaitu Kang Ismet. Namun karena tidak aktif lagi, maka tidak ada salahnya apabila informasi ini diterbitkan kembali.
Namun sebelum melakukan tutorial kali ini, ada baiknya untuk menentukan terlebih dahulu font yang ingin digunakan agar nantinya tidak bingung. Check this out!
Cara Mendapatkan Data @font-face di Google Fonts
- Masuk ke situs GOOGLE FONTS
- Cari font yang ingin digunakan
- Tentukan jenis dan ukuran font yang ingin digunakan dan pilih SELECT THIS STYLE
- Pilih @IMPORT
- Salin URL yang ada di dalam kode
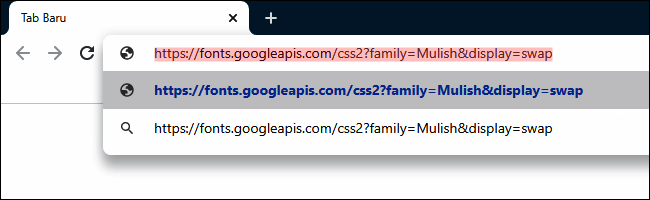
- Lakukan pencarian URL yang telah disalin sebelumnya
- Salin semua data yang muncul
- Tempel data tersebut di atas ]]></b:skin>
- Selesai.






Untuk menerapkan font tersebut di tulisan, Anda hanya cukup memanggil berdasarkan nama dari font tersebut. Contohnya:
font-family:'Mulish';Ganti semua nama font lama dengan yang tebaru menggunakan shortcut CTRL + F agar lebih mudah.
Penutup
Nah cukup mudah bukan? Dengan metode import tersebut, penerapan serta pemuatan font akan berlangsung lebih cepat karena hanya menggunakan data internal HTML template.
Selain itu, browser juga lebih support terhadap teks yang menggunakan metode import dalam hal ini @font-face.
Cukup sekian artikel tentang Cara Mendapatkan Data @font-face di Google Fonts ini, Terima kasih.